Ara sıra yeni şeyler denemeliyiz. Becerilerimiz elimizden kayabilir, sıkılabilirsiniz, tasarım odaklı olan beyin nöronlarınızın daha hızlı çalışmasını isteyebilirsiniz. Bu gibi bahaneler sizin kendi tasarım becerinizi geliştirebilmek adına kendinize meydan okumanızı sağlar.
Bahaneleri çoğaltayım; Portföyünüze kavramsal (konsept) tasarımlar ekleyebilirsiniz. Deneyimleriniz hakkında blog yazısı yazabilir ve bunu yaparken becerilerinizi tanıtabilirsiniz. Dribbble gibi tasarım sitelerinde yada tasarımcı arkadaşlarınız tarafından yapılan meydan okumaları kabul ederek tasarım mücadelelerine girebilirsiniz. Emin olun bunlar kullandığınız teknolojiyi daha da iyi anlamanızı sağlayacaktır.
Buradaki ana mesele, genelde yaptığınız işlerden daha farklı şeyler yapmaktır. Değişim, kendi başına her zaman tavsiye edilen bir şey değildir, lakin biz tasarımcılar / insanlar olarak yeni şeyler deneyerek kendimiz geliştiririz. Bu arada bu yenilikleri bence müşterinizin sitesinde veya işlerinde denemeyelim olur mu? smile
1.Yeni bir şey inşa etmeye çalışın
Bu aslında benim kişisel meydan okumam da sayılabilir. Daha önce hiç yapmadığım (genelde layout yani düzen ile ilgili) bir şeyi oluşturmaya çalışırım. Örnek verelim, genelde siteler dikey olarak kayar ve bu tip tasarımlar standart olarak kullanılır değil mi? Bunu farklı şekilde yatay olarak kayan bir site yapıp standardın dışına çıkarak uygulayabiliriz.
Bu daha önce hiç düşünmediğiniz şekilde, yeni CSS modülü yada teknikleri kullanarak, tarayıcıların uyumluluk sıkıntıları ile diğer sorunlar hakkında endişe duymadan uygulayabileceğiniz şekilde yapılabilir. Sonuçta bu kendinize uyguladığınız bir meydan okuma.

2.Renklerinizi değiştirin
Şahsen her zaman uyumlu olacağını bildiğim standart renk paletlerini kullanırım. Ben renklerin sessiz/sade tonlarını, grinin farklı tonlarını, doygun yeşil ve mavi renklerini, özellikle turkuaz tonları gibi renkleri severim. İstenen belirli bir renk paleti ve markanın önceden belirlenen rehber renkleri gerekmedikçe, bildiğinizi uygulayıp kullanmak kolayınıza gidecektir.
Artık konfor alanınızdan çıkmanızın zamanı geldi! Normalde kullanmayacağınız bir renk paleti ile bir site veya logo tasarlamayı deneyin. Benim için daha parlak ve cesur denebilecek göze çarpan renkler olabilir. Ben genel olarak renk doygunluğunu arttırmak zorunda hissederim. Sizler eğer genelde açık renkler kullanıyorsanız, bu meydan okumada daha karanlık bir renk düzeni kullanabilirsiniz. Yada parlak ve göze çarpan renkler kullanıyorsanız, daha sakin renkler kullanın. Ben dahil bir çoğumuz, tasarımlarımızda yeterince kontrast kullanmıyoruz. Biraz kullanmayı deneyin, ve dahi biraz daha ileri giderek sadece siyah / beyaz çalışmalar yapmayı deneyebiliriz.
3.Karmaşık bir düzeni (layout) kopyalayın
Tamam dur, hemen gidip bir başkasının sitesini tamamen kopyalamayın canım. smile Sadece güzel ve hoşunuza giden bir site bulun, karmaşık bir düzen veya tasarıma sahip olsun ve kaynak kodlarına bakmadan bu tasarımı / düzeni kendiniz oluşturmaya çalışın. Ana düzen ile ögelerini inceleyerek, nasıl yapacağınızı anlayarak tümüyle sıfırdan oluşturun. Bunu canlı bir siteye uygulamayın ve kullanmayın, sadece HTML/CSS alıştırması olarak düşünün.
Tavsiye olarak daha evvel sizin düşünmediğiniz bir yapıda olan, fantastik ve deneysel görünümlü siteleri seçebilirsiniz. Ya da HTML ve CSS miktarı çok fazla olan siteleri nasıl yönetebileceğiniz konusunda bir deneyim yaşamak isterseniz içerik ve yapı açısından büyük siteleri de kopyalamayı deneyebilirsiniz.
Unutmayın, buradaki amaç nokta atışlı şekilde piksel piksel kopyalama yapmak değil, sadece tasarımların arkasındaki fikri benimsemek ve öğrenmektir.

4.Yeni araçlar ile tasarlayın ve/veya kodlayın
Eğer foundation kullanıyorsanız, bootstrap yada framework kullanmayı deneyin. Farklı bir içerik yönetim sistemi deneyin. Farklı bir metin-editörü deneyin. Eğer bir yazılımcı iseniz favori JavaScript Framework’ünüzü bırakıp farklı şeyler denemelisiniz. Eğer bir tasarımcı iseniz ve Fireworks kullanıyorsanız, Sketch yada Photoshop kullanmayı deneyebilirsiniz. Son olanı aslında kendime uygulamam lazım ama bir türlü Fireworks’ü bırakamıyorum.
Açıkçası, derinlemesine gitmek istiyorsanız, bu uzun süreçli bir meydan okuma gibi görünebilir ancak temeli bildiğiniz için yeni araçların çalışma prensiplerini öğrenmeniz kolay olacaktır.
5.Yeni bir metodoloji (yöntem) deneyin
Son yazdığım maddeye göre bütün gününüzü farklı şeyler deneyerek geçirebilrsiniz yada ikisini de farklı şekilde çalışarak geçirebilirsiniz. Eğer öncelikli olarak grafik uzmanı iseniz, başka insanların bir tasarım işine nasıl başlayıp bitirdiğine bakabilirsiniz. Başkalarının katmanlarını nasıl düzenlediğine bakabilirsiniz. Bakın bakalım onlardan farklı bir şeyler öğrenebilecek misiniz? Ya da Atomik Tasarım gibi tam teşekküllü bir tasarım yöntemi de deneyebilirsiniz.
6.Eski tasarımlarınızı düzenleyin / geliştirin
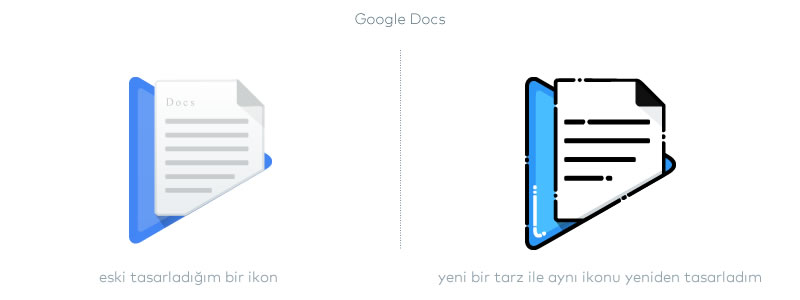
Eski yaptığım tasarımlarıma baktığımda, nedense hüsrana uğramış hissediyorum. Bunun başlıca nedeni ise yeni şeyler öğrenmem ve kendimi geliştirmenin verdiği yeni bilgileri uygulamamış olmam da diyebiliriz. Bu sebeple, öğrendiğim yeni bilgileri uygulama gereği duyuyor ve eski tasarımlarımı geliştirmeye karar veriyorum. Ortaya güncel tarz ve trendlere uygun güzel çalışmalar çıkıyor.
Fakat bu konunun en önemli kısmı nedir diye sorarsanız yenilemeye karar verdiğiniz çalışmanın ana karakterin, veya çekirdek anlamını değiştirmeden yenilemelisiniz. Bu durumda eski tasarımlarınızı silmek yerine yeni bilgi ve tarzları uygulamanız sonrasında nasıl geliştirdiğinizi görmenizi tavsiye ediyorum. Örnek olarak aşağıda geliştirdiğim / yenilediğim bir tasarımın eski ve yeni halini görebilirsiniz.

7.Bir eğitim videosu yada makalesini izleyerek uygulayın (zor yol)
Eğitimler (tutorials) biliyorsunuz ki genellikle büyük bir bilgi hazineleridir. Kodları tümüyle kopyala – yapıştır yapmaktansa, şöyle güzel uzun bir eğitim bulup kodlamaları satır satır yazmak çok daha iyi bir öğrenim yoludur. Ya da bir photoshop eğitiminde her kademeyi her adımı tek tek dikkatli şekilde uygulamalısınız. Bir bulmaca / puzzle çözer gibi her parçayı birer birer tamamlamalısınız.
Anlamadığınız bir şey varsa anlayana kadar Google amcaya sorabilirsiniz. Sonuçta bu meydan okuma sizin yaratıcılığınız için değil anlamak veya sağlamlaştırmak içindir.
Bu makalenin konu başlıkları ve içeriği Ezequiel Bruni tarafından yazılan “7 Design challenges to sharpen your skills” adlı makaleden alıntıdır veya esinlenilmiştir. Bu makale tümüyle bir çeviri değildir. İçerik yazısı tamamen Safa Paksu‘ya aittir.
Resim Kaynağı; Depositphotos


7 yorumlar On Becerilerinizi geliştirecek 7 farklı tasarım meydan okuması
Günümüzde ki trend tasarımlar şaşırtıcı bir hızla değişiyor. Bu bağlamda güzel bir makale olmuş. Emeğinize sağlık.
merhaba yazılarınız oldukça açıklayıcı ve bilgilendirici teşekkürler
Tasarıma oldukça ilgili birisi olarak yazınızı çok faydalı buldum. Teşekkürler. Daha fazla tasarım bloğu lütfen.
güzel bir makale olmuş. Emeğinize sağlık.
efsane bir yazı olmuş, ellerinize sağlık teşekkürler..
Faydalı bir içerik olmuş. 2. adım basit yoldan denene bilir.
Yine harika bir çalışma emeğiyle çalışan herkese tesekürler